Regenerate Thumbnails Eklentisi Nasıl Kullanılır?
- İçindekiler
- WordPress Küçük Resimler Nedir, Ne İşe Yarar?
- Regenerate Thumbnails Eklentisi Neden Kullanılır?
- Regenerate Thumbnails Nasıl Kullanılır?
- Regenerate Thumbnails İndir
WordPress web üzerinde yapmak istediğimiz işleri kolaylaştırırken bazen anlam veremediğimiz şeylerle de karşılaşmamıza sebep oluyor. Bu yazıda bana gelen mesajlar ve Blog Kurdu haricindeki platformlarda gördüğüm şikayetler neticesinde çoğu kişinin anlam veremediği bir sıkıntıya çözüm üreteceğiz. Regenerate thumbnails eklentisi ile WordPress temalarda karşılaştığınız küçük resimleri yeniden boyutlandırma sorununu ortadan kaldıracağız. Umarım herkes için faydalı ve anlaşılır bir yazı olur.
WordPress Küçük Resimler Nedir, Ne İşe Yarar?

WordPress tema mağazasında, harici mağazalarda, Blog Kurdu Temalarım bölümünde ve daha birçok yerde WordPress için geliştirilmiş binlerce tema var. Bu temaların her biri kendine özel görsel boyutlarına sahip. Örneğin şuan Blog Kurdu’nda satışını gerçekleştirdiğim Minima Blog Teması‘nın demosuna giderseniz anasayfada boyutları birbirinden farklı kutucuklar görürsünüz. Bu kutucuklardaki her bir resim bulunduğu kutucuğun boyutları düşünülerek belirlenmiş şekilde kırpılıyor.
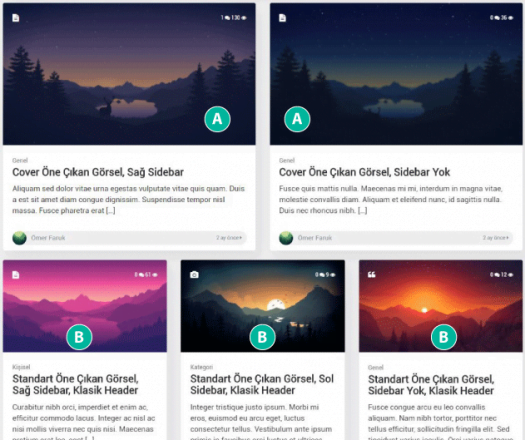
Yan tarafta Minima temasının anasayfa düzeninde kullanılan 2 farklı boyuttaki görsellerin bir kısmını görebilirsiniz. “A” ile işaretlenmiş ve “B” ile işaretlenmiş farklı boyutlarda resimler var. “A” ile işaretlenen resimlerin boyutları 450×253 piksel iken “B” ile işaretlenen resimlerin boyutları 375×211 piksel.
Tıpkı Minima temasında olduğu gibi sizin kullandığınız temada da farklı yerlerde farklı boyutlarda görsel kullanma ihtiyacı doğar. Anasayfada küçük olarak görünen resim yazıyı açtığınızda çok daha büyük görünür mesela.
WordPress sitenizin kurulu olduğu dizine gidip “wp-content/uploads” klasörüne girdiğinizde yüklediğiniz resimlerin aslında birçok kez farklı boyutlarda kopyalandığını görürsünüz. İşte bunun sebebi; kullandığınız temanın yüklediğiniz resmi farklı noktalarda farklı boyutlarda göstermek durumunda kalmasıdır. Temanız kaç farklı boyutlandırma yapıyor ise resimleriniz o kadar çok kopyalanır. WordPress’te “küçük resimler” diğer ifade ile “yazı resimleri” ya da İngilizce ifade ediliş şekliyle “thumbnail” bu mantıkta çalışır.
Regenerate Thumbnails Eklentisi Neden Kullanılır?
Diyelim ki WordPress sitenizde varsayılan bir WordPress teması olan “Yirmi Onbeş (TwentyFifteen)” temasını kullanıyorsunuz ve onlarca yazı yayınladınız her yazı için onlarca resim yüklediniz. Bir gün temanızı değiştirmeye karar verdiniz. Saatlerce hatta belki günlerce yeni bir tema aradınız ve o an geldi, harika bir tema buldunuz. Hemen bulduğunuz temayı yüklediniz ve kullanmaya başladınız. Ben örnek olarak IsleMag adındaki ücretsiz temayı buldum ve yükledim. Ama o da ne! Yüklediğiniz resimler saçma sapan kırpılmış ve anasayfadaki görüntüsü hiç de hoş değil. Hemen yanlış bir karar verdiğinizi düşünüp üzülerek eski temanıza dönme planları yapıyorsunuz…
Karşılaştığınız bu sorunun sebebini bir önceki başlıkta açıkladım aslında: her tema farklı görsel boyutları kullanır. Önceki kullandığınız temada içeriklerinizi yayınladınız ve yüklediğiniz tüm resimler o temanın ölçeklemelerine göre kırpılıp kaydedildi. Yeni temanıza geçtiğinizde de eski temaya göre kırpılmış görseller kullanılmaya devam ediyor. Bu nedenle de yüklediğiniz resimler birbirinden farklı boyutlara sahip alanlarda çirkin ve çarpık duruyor.
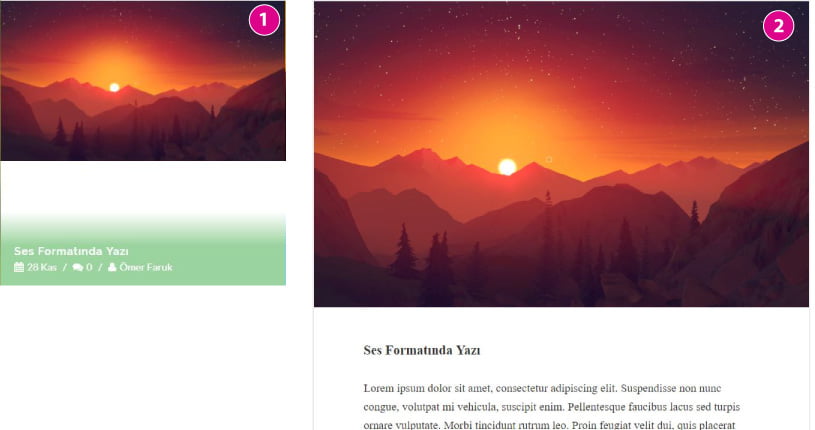
Örneğin aşağıdaki resimde aynı yazının iki farklı temada anasayfadaki yazı listesinde görünen resminlerinin boyutları arasındaki farkı görmemiz için yeter de artar bile. 1 numaralı resimde yeni bulduğumuz ve etkinleştirdiğimiz Islemag teması aslında 420×420 piksel boyutlarında bir görsele ihtiyaç duyarken önceki temamızda görsellerin farklı şekilde kırpılmasından dolayı çok kötü bir görüntü ortaya çıktı. 2 numaralı resimde Yirmi Onbeş teması aynı resmi 825×510 piksel olarak gösteriyor. İlk kullandığımız tema YirmiOnbeş olduğu için ve bu resmi YirmiOnbeş temasını kullanırken yüklediğimiz için de sıkıntısız ve düzgün bir şekilde görünüyor.

Yukarıdaki sıkıntıya benzer bir sıkıntı yaşıyorsanız işte bu noktada Regenerate Thumbnails eklentisi işimizi görüyor. Bu hatanın giderilmesinde çok kolay ve hızlı bir yöntem sunuyor.
Regenerate Thumbnails Nasıl Kullanılır?
Yukarıda detaylıca açıkladığım sıkıntıyı yaşadınız ve buradasınız. İşte size kolay ve pratik çözüm: Regenerate Thumbnails. Bu eklenti, yukarıdaki senaryoda anlattığım şekilde yeni bir temaya geçtiğinizde yeni temanızın ihtiyaç duyduğu görsel boyutlarının oluşturulmasını sağlıyor. Peki ama nasıl? Gelin hep birlikte eklentimizi yükleyelim ve kullanalım.
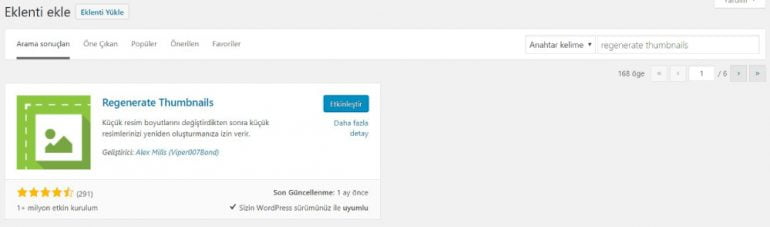
1. Adım – Eklentiyi Yükleme: Sitemizin admin paneline girdikten sonra sol taraftaki menüden Eklentiler > Yeni Ekle sayfasına gidiyoruz. Açılan sayfada sağ üst tarafta yer alan arama kutusuna “regenerate thumbnails” yazıp arıyoruz. Ve aşağıdaki resimde de gösterilmiş “Alex Mills” tarafından geliştirilmiş eklentiyi yüklüyoruz ve etkinleştiriyoruz.

2. Adım – Eklentiyi Kullanma: Yukarıdaki adımları takip ederek eklentimizi yükleyip etkinleştirdikten sonra sıra geldi eklentimizi kullanmaya. Regenerate thumbnails bize ister tüm resimleri toplu olarak istersek de tek tek sadece belirleri resimler üzerinde yeniden boyutlandırma yapma seçeneği sunuyor. Bu iki durum için ayrı ayrı anlatıma devam edelim.
a. Toplu Boyutlandırma: Bu seçenek bize sitemize yüklediğimiz tüm görselleri toplu bir şekilde yeniden boyutlandırma fırsatı veriyor. Sitemizde bulunan resimlerin sayısına göre uzun sürebilecek bir işlemdir. Ancak siz sadece tek bir tıklama yapacaksınız gerisini o halledecek.
Toplu yeniden boyutlandırma yapmak için “Araçlar > Küçük resimleri Yeniden Oluştur” sayfasına gidiyoruz. Karşımıza aşağıdaki gibi bir ekran gelecek.

Bu ekranda iki tane büyük mavi buton göreceksiniz. İlk buton, sitenizde öne çıkan görseller ve yazı içerisindeki resimler de dahil olmak üzere tüm resimleri yeniden boyutlandırmayı sağlar. İkinci buton ise sadece öne çıkan görselleri yeniden boyutlandırır. Eğer yazı içerisindeki görsellerde herhangi bir sıkıntı yoksa sadece öne çıkan görselleri boyutlandırabilirsiniz.
Bu sayfada gördüğünüz tercihinize göre butonlardan birisine tıklıyorsunuz ve arkanıza yaslanıyorsunuz. Eklenti bizim için tüm resimleri yeni kullanmaya başladığımız temamıza göre yeniden boyutlandırıyor.
İşlem tamamlandığında Bize tüm boyutlandırmaların tamamlandığı uyarısını veriyor ve her şey bitiyor. İşte bu kadar! Artık yeni temamızdaki görsel sorununu halletmiş olduk.
b. Tekil Boyutlandırma: Eğer web sitenizde gerçekten çok fazla resim varsa bu işlem biraz canınızı sıkabilir çünkü uzun sürecektir. Ayrıca sitenizi bir süre yoracaktır. Bunun yerine son yayınladığınız yazıların öne çıkarılan görsellerini tek tek yeniden boyutlandırmanız en azından anasayfa görünümünü düzeltecektir. Eski yazılarınız zaten anasayfada görünmediği için sıkıntı olmayacaktır.
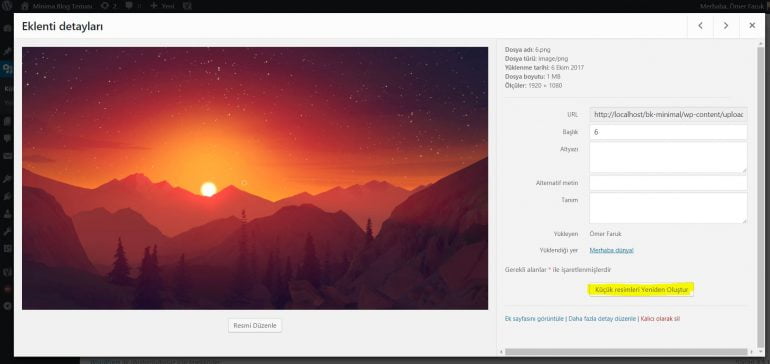
Eklentimiz bu işlemi de bizim için düşünmüş. İlk olarak yönetici sayfamızda sol tarafta yer alan menüden “Ortam” sayfasına gidiyoruz. Yeniden boyutlandırmak istediğimiz resme tıklıyoruz. Ekranda açılan resmin sağ alt tarafındaki “Küçük resimleri yeniden oluştur” butonuna tıklıyoruz. Eklenti bizim için sadece seçtiğimiz bu resmin küçük resimlerini yeniden boyutlandırıyor. Bu işlemi anasayfada görünen son yazılarımız için yapıp bitiriyoruz.
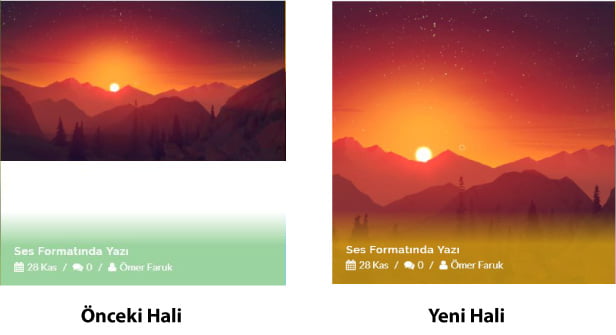
Yeni temamızda yaşadığımız resim çarpıklığını işte bu kadar kolay bir şekilde halletmemiz mümkün. Gelin şimdi IsleMag temasına geçtikten sonra yaşadığım sıkıntının nasıl çözüldüğünü görelim:

Regenerate Thumbnails İndir

Regenerate thumbnails eklentisi indir



bunu çalıştırdıktan sonra hep etkinmi kalacak yoksa tarama bitince pasif hale getirebiliyormuyuz.
eklenti hep aktif mi kalacak. Hep aktif kalırsa siteye yük binmezmi?
Tarama sonunda pasif hale getirirsekte eski boyutuna mı gelecek.
Anlamadım..
bilgi verirmisiniz.
Merhaba, eklentiyi bir kez çalıştırdıktan sonra devredışı bırakabilirsiniz. Resimleriniz eski boyutuna dönmez.
Hocam regenerate thumbnail eklentisini iki yıldır kullanıyorum fakat yeni bir sorun başladı ben temadaki add_image_size ( 500 , 280 ) yaptım sonu true yazıyor temanın orjinal boyutu 400x 180 idi değiştirdim..ondan mı bilmiyorum benim özel çevirdiğim boyutu regenerete eklenti yapmıyor sorun bu ikinci sorun ortam dosya adını ben isim veriyorum regenerate sayılar olarak işlem yapıyor
Probleminizi tam olarak anlayamadım ne yazık ki.
Hocam, alanadi.com/wp-content/uploads diye bir dizinimiz var ya orada ay ay klasörler oluşturuluyor, oluşturulan klasörlerin bazıları boş, onları silen eklenti var mı?
O tarz dizinler siz silseniz de WordPress tarafından oluşturulur. Organize olarak görseller bu şekilde saklanır. Size hiçbir zararı yoktur. Ayarlar > Ortam sayfasından “Küçük resimleri aylık-yıllık bazda klasörlerde tut” seçeneğini deaktif ederseniz WordPress klasörleme yapmayı bırakır.
Çok güzel yazı olmuş elinize sağlık.
Teşekkür ederim 🙂
Bu kadar karmaşık olmak zorunda mıydı yahu 🙂 bilgilendirme adına harika bir yazı ama
“regenerate thumbnails nedir” in birkaç cümlelik anlaşılabilir bir cevabı olmalıydı. Bu cevabın altına döşenebilirdi uzun uzun açıklaması.
Karmaşıklığı seviyorum 🙂