W3 Total Cache Ayarları ile Daha Hızlı WordPress
 W3 Total Cache eklentisinin ayarlarını yaparken ilk adımımız “genel ayarlar”. Önceki sayfada yükleyip etkinleştirdiğimiz eklentimiz yönetici panelimizde sol taraftaki menüde yeni bir başlık olarak yer almaya başladı. “Performance” adındaki bu sekmenin üzerine geldiğimizde ne kadar çok ayar sekmesi olduğunu görebilirsiniz. Açılan pencereden “General Settings” yani genel ayarlar seçeneğine tıklıyoruz ve W3 Total Cache ayarlamalarını yapmaya başlıyoruz.
W3 Total Cache eklentisinin ayarlarını yaparken ilk adımımız “genel ayarlar”. Önceki sayfada yükleyip etkinleştirdiğimiz eklentimiz yönetici panelimizde sol taraftaki menüde yeni bir başlık olarak yer almaya başladı. “Performance” adındaki bu sekmenin üzerine geldiğimizde ne kadar çok ayar sekmesi olduğunu görebilirsiniz. Açılan pencereden “General Settings” yani genel ayarlar seçeneğine tıklıyoruz ve W3 Total Cache ayarlamalarını yapmaya başlıyoruz.
General Setings (Genel Ayarlar)
W3 Total Cache genel ayarları aslında hangi fonksiyonları kullanacağınızı belirlediğiniz bir başlangıç niteliği taşıyor. Kullanmak istediğiniz fonksiyonları etkinleştirdikten sonra bu fonksiyonların her birini kendi içinde detaylı bir şekilde yönetebilmek için özel sayfalarını kullanacağız. Yani burada özelliklerin kilidini açacağız diyebilirim.
Şimdi biz öncelikle hangi fonksiyonları neden kullanacağımızı inceleyelim. Daha sonra her bir özelliği detaylı olarak yöneteceğiz.
1-General – Zorunlu Değil.
Bu kısımda W3 Total Cache ayarlarını deneme amaçlı yapıp yapmadığımızı belirlemek için bir buton bulunuyor. Yaptığınız ayarların hemen yayınlanmasını ve kullanılmaya başlamasını istemiyorsanız “Enable” butonu ile bu özelliği aktif hale getirebilirsiniz. Bu modulu aktif hale getirdiğinizde W3TC ayarlarını değiştirseniz bile yalnızca yöneticiler bu ayarların değiştiğini görebilir. Siteniz ziyaretçiler için yavaş ve değişmemeiş haldedir. Eğer ayarların kullanıcılar için de aktif hale gelmesini istiyorsanız bu bölümü ayarları tamamladıktan sonra deaktif hale getirmeyi unutmayın. Bu tamamen sizin seçiminize bağlı bir ayardır. Bana sorarsanız çok da önemli değil.
2- Page Cache – Mutlaka etkinleştirin.
“W3 Total Cache Nedir?” adlı yazımızda cache yani önbelleklemenin ne olduğu hakkında uzun uzun konuşmuştuk. İşte “page cache” ayarını sayfalarımızın önbelleklenmesi için kullanıyoruz. Önceki yazımızda da anlattığımız gibi WordPress birçok sorguyu aynı anda yapar ve birçok kullanıcının aynı sorguları aynı anda tekrarlaması da sunucumuzu yorar sitemizin yavaşlmasına sebep olur. “Page cache” ayarı bu sorguların azaltılmasında çok önemlidir. Mutlaka etkinleştirin.
3- Minify – Dikkatli olun.

Minify (küçültmek) ayarı W3TC ayarlarını yaparken en dikkatli olmanız gereken bölümdür diyebilirim. Bu bölümün sizin web sitenizde burada anlatacağım şekilde çalışmaması olağandışı bir durum değildir. Minify ayarı web sitenizdeki HTML, CSS, JS dosyalarının sıkıştırılıp küçültülmesini, boyuttan tasarruf sağlanmasını sağlar. Ancak temalar veya eklentiler bu küçültmeden olumsuz etkilenebilir. Mesela bu ayarı yaptıktan sonra web sitenizdeki menü doğru şekilde çalışmayabilir (ya da herhangi başka bir özellik). Bu nedenle bu kısımda biraz deneme yanılma yöntemi uygulamanız gerekebilir.
Bu ayarla aynı zamanda JS dosyalarını Footer bölümüne taşıyabileceğinizi biliyor muydunuz? Google PageSpeed insight test sonuçlarında en sık görülen uyarılardan birisi olan “Oluşturmayı önleyen JavaScript ve CSS kodlarını ekranın üst kısmındaki içerikten kaldırın”, çoğumuzun karşılaştığı bir durumdur. Bunun da Minify ayarı ile nasıl çözüleceğini detaylı olarak anlatacağım. Önerilen ayarlamalar yukarıdaki resimdeki gibi olmalıdır.
- 15Zine WordPress Teması Tavsiyelerim
Themeforest üzerinde satışa sunulan 15zine Wordpress teması, tavsiyelerim arasında yer alan şık ve modern bir magazin/editöryal teması.
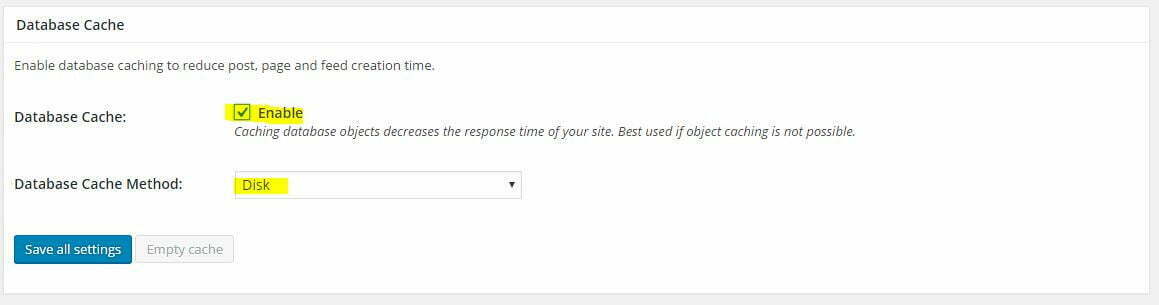
4- Database Cache – Etkinleştirin.

Database Cache (veritabanı önbellekleme) özelliğini aktif hale getirin. Bu özellik ziyaretçilerin SQL veritabanı sorgularını önbellekleyip sunucunuzun daha az yorulmasına imkan tanır.
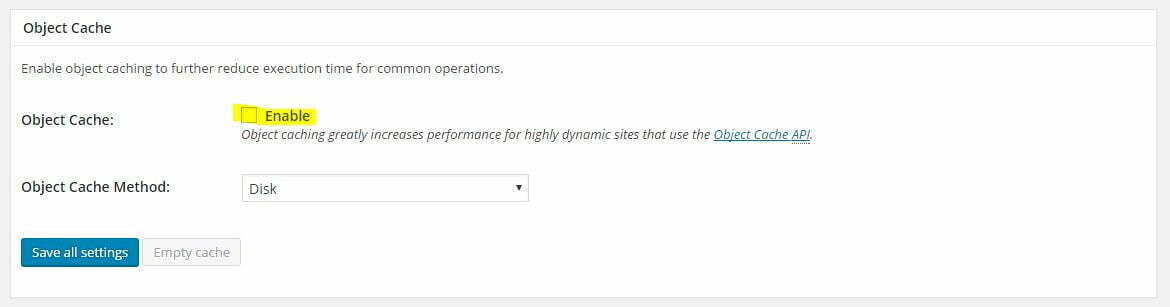
5- Object Cache – Paylaşımlı Hosting: Etkinleştirmeyin.

Eğer bir paylaşımlı hosting kullanıyorsanız bu ayarı etkinleştirmeniz web sitenizi hızlandırmanız için size bir imkan sağlamaz. Eğer kendi sunucunuzu kullanıyorsanız ya da sanal sunucu kullanıyorsanız bu ayarı etkinleştirebilirsiniz.
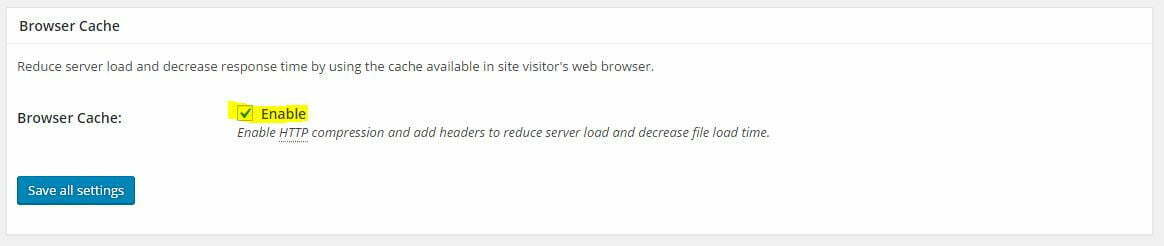
6- Browser Cache – Kesinlikle Etkinleştin.

Bu ayar belki de buradaki en önemli ayardır. Kesinlikle aktif hale getirin. Bu ayar, sorguların, sitenizdeki nesnelerin ve buna benzer şeylerin ziyaretçinin tarayıcısında depolanmasına olanak tanır ve büyük bir yükü azaltır. Google PageSpeed ve diğer hız testi uygulamaları bu ayarın etkin olup olmadığını mutlaka kontrol eder.
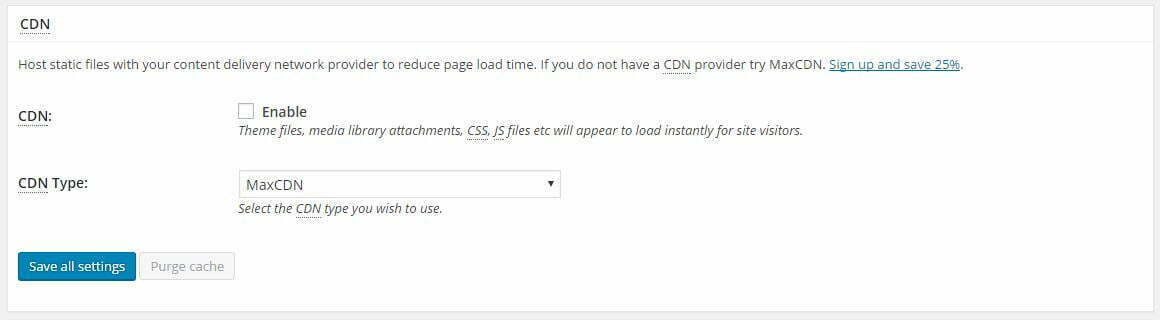
7- CDN Content Delivery Network – Opsiyonel.

Bu ayar MaxCDN ya da Cloud Flare gibi CDN yani İçerik Dağıtım Ağı kullananlar için aktifleştirilmesi gereken bir bölümdür. İlerleyen süreçte CDN üzerine bir yazı kaleme alacağım. Bu ayarı orada daha net bir şekilde anlatacağım. Varsayılan olarak bu ayarı atlıyoruz.
8- Reverse Proxy – Önemli Değil.
Bu ayar önemli değil, sitenizin hızı için bir etkisi olmayacaktır.
9- Monitoring – Önemli Değil.
Bu ayar önemli değil, sitenizin hızı için bir etkisi olmayacaktır.
10-Miscellaneous – Önemli Değil
Bu ayar önemli değil, sitenizin hızı için bir etkisi olmayacaktır.
11-Debug – Önemli Değil.
Bu ayar önemli değil, sitenizin hızı için bir etkisi olmayacaktır.
12-Import / Export Settings – Önemli Değil.
Bu ayar önemli değil, sitenizin hızı için bir etkisi olmayacaktır.
W3 Total Cache eklentimizin genel ayarlarını yaptık. Tüm ayarları tek bir resim halinde görmek isterseniz buraya tıklayarak görüntüleyebilirsiniz.
Şimdi gelelim etkinleştirdiğimiz her ayarı detaylı olarak tek tek incelemeye. Lütfen aşağıdaki sayfa numaraları yardımı ile 3. sayfaya ilerleyin ve detaylı ayarlamaları yapmaya başlayın 😉



Merhabalar w3 total cache eklentisini birkaç defa wordpress siteme kurulumunu yaptım fakat ‘kurulumuna izin verilmedi’ uyarısı ile karşılaştım. Ne yapmak gerekiyor? Bilgilendirirseniz memnun olurum.Teşekkürler.
Merhaba, hosting firmanız önbellekleme eklentisi kurulmasını engelliyor olabilir. Kendileriyle iletişime geçmenizi öneririm.
Merhaba, W3 Total Cache eklentisini kurdum ve sitenizdeki ayarları adım adım inceledim. Tek bir yerde farklı tik koydum oda paylaşımlı sunucu olmadığı için sanırım sorun yok burda. W3 total ayarlarını adım adım yaptım. Pingdom Website Speed Test de sitemi bir kontrol edeyim dedim. ilk verilerimi paylaşıyorum buraya : Performance grade A 93, Load time: 6.02 s, Faster than: %25, Page size: 666.4 kB, Requests:16
hocam genel veriler bunlar ilk seferde çıkan genel veriler bunlar, bu verileri yorumlarmısınız. sıkıntı varsa aydınlatırmısın teşkler
Siteniz eğer hızlı kullanılıyorsa skorlara çok takılmayın. Bir ziyaretçi gözüyle sitenizde hızlı dolaşıp dolaşamadığınıza odaklanın. Eğer sitenizde bir ağırlık varsa kontrol etmeniz gereken ilk şey hosting taraflı olmalıdır. Sonra temanız, eklentiler vb. konularda çalışmalar yapın. Hosting hızlı dolaşım konusunda çok çok önemli bir etken.
Hocam siteniz hızlı kullanıyorsa dediniz, kaydettiğiniz şeyi tam anlamadım. Şuan sitede 6 yazi sayfası var, 15-20 sıralar arasında takılıyor. Şuan en büyük sıkıntım site çok ağır, sayfalarda dolaşım hızı zayıf, hosting firmasından işlem yaptiracağim. Cevaplar için teşekkürler.
Kaynakları güçlü bir hosting paketiniz olduğunda çoğu zaman site içi dolaşım seri şekilde yapılır. Skorlar kötü olsa bile. Ancak siz site içi dolaşımın da ağır olduğunu söylüyorsunuz bence ilk olarak hosting taraflı kontroller yapmanızda fayda var. Kolaylıklar diliyorum.
Websitemde tek tek uyguladım çok ciddi performans farkı yaşandı. Çok teşekkürler.
İşini görmesine çok sevindim Mahmut 😉 Mutlu bloglamalar!
cvdunyasi.net sitem çok yavaş ne yaptım ise hızlanmadı inceleyip bana dönermisiniz?
Özel talepler için WordPress hizmetleri sayfasındaki teklif al formunu kullanabilirsiniz.
Bazı seçenekleri ben daha farklı gerçekleştirdim. Hatta aşırı detaylı mevzulardaysanız tek tek tikleri deneme yanılma moduyla pagespeed testiyle beraber kontrol etmek lazım.
Merhaba Hocam,
Bütün ayarları dediğiniz gibi yaptım ancak, 22 tane yazıyrdu 10 a indi onları kaldıramıyorum.
Merhaba Okan, eğer kaldırılmayan dosyalar dışardan çağırılan (external) dosyalar ise ne yazık ki onlara müdahale etmen mümkün değil.
Elinize sağlık sizin sitenizde gayet açık ve net paylaşılmış.Onu numara ayar yaptım bakalım 🙂
Teşekkür ederim yorumunuz için, umarım faydalı olmuştur sizin için 🙂
Ayarlarımı yaptım teşekkürler 🙂
Her şey iyi güzel ama W3 de bir türlü ayarlayamadığım yer var. Woocommerce eklentisi kullanıyorum. Örneğin sepete ürün ekliyorum, sonra ürünü sepetten siliyorum daha sonra sepet menüsüne tıkladığım zaman ön belleğe alındığı için ürün sepetimden silinmemiş gibi görünüyor.
Bununla ilgili bazı önerileri uyguladım; “minify” bölümüne “mfunc” eklemek gibi, “Page cache” bölümündeki Never cache the following pages: kısmına ön belleğe alınmaması gereken sayfaları (sepet, hesabim, odeme) eklemek gibi ama hiç biri işe yaramadı.
Atladığım yeri veya tecrübelerini paylaşırsan çok memnun olurum 🙂
Teşekkürler açıklayıcı yazı için.
Merhaba Tekin, özellikle geciken cevap için üzgünüm tamamen gözden kaçmış yorumun.
Eğer sorunun hala devam ediyorsa birkaç öneri verebilirim.
1- W3 Total Cache ayarlarında page cache bölümünde wc_session_cookie ifadesini “Rejected cookies” bölümüne ekle.
2- /cart/, /checkout/, /my-account/ adlı sayfaları yine page cache ayarlarındaki “Never cached pages” bölümüne ekle.
3- yine bu sayfaları database cache ayarlarında “Never cache the following pages” bölümüne ekle.
4- Yine database cache ayarlarında added wc_session ifadesini “Ignored query stems” bölümüne ekle.
5- Minify ayarlarında mfunc ifadesini “Ignored comment stems” bölümüne ekle.
Umarım yardımcı olur 🙂
Hocam çok teşekkür ederim, tam ihtiyacım üzerine karşıma bloğunuz çıktı. Gerçekten teşekkürler pagespeed sonucum 70’den 80’e yükseldi.
Çok sevindim Ersoy 🙂 Umarım diğer içerikler de faydalı olabilir sana 🙂 Abone olursan belki daha fazlasına da ulaşırsın 😉