WordPress JavaScript Dosyalarını Footera Taşımak
Web site ve blog sahiplerinin en çok tercih ettiği web yazılımı Wordpress bazen yoğun eklenti kullanımı, temaların çok fonksiyon içermesi gibi sebeplerden dolayı web site testlerinden düşük puan alabiliyor. Bu testlerden en önemlisi diye nitelendirebileceğimiz Google PageSpeed skorunda 85/100’in üstünü görebilmek için Google’ın web sitemizin test sonucunda verdiği önerileri dikkate almak gerekiyor. “JavaScript dosyalarını footera taşımak” adlı bu yazımda Google PageSpeed testinde sıkça karılaşılan problemlerden birisine çözüm üreteceğiz.
- Avada WordPress Teması Tavsiyelerim
Dünyanın en çok satan Wordpress teması Avada! Tasarımcılarına milyonlarca dolar kazandıran tema aynı zamanda yüzbinlerce kişi tarafından kullanılıyor.
• Yazıya devam etmeden önce web site testinizi hemen yapmak için buraya tıklayın. Testi yapıp sonucu bir kenara kaydedin ve yazının sonunda karşılaştırma yapın. Aradaki farkı anlamanız için bu önemli 😉
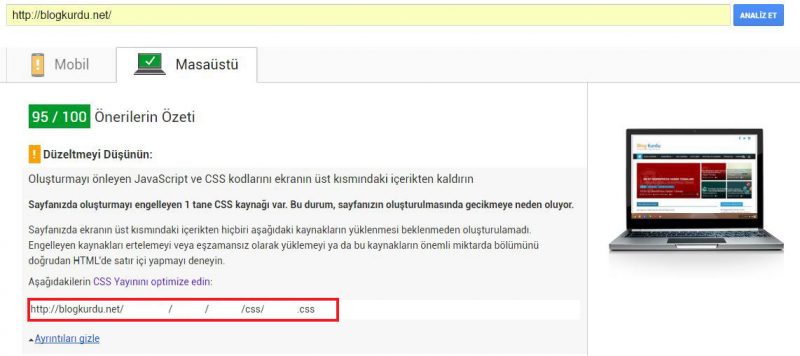
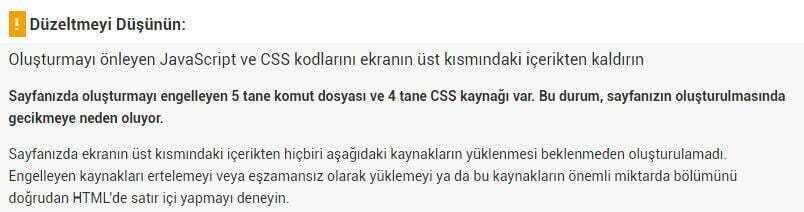
Eğer şimdiye kadar web siteniz üzerinde herhangi bir optimizasyon işlemi yapmadıysanız sitenizi Google PageSpeed Insights testine soktuğunuzda “Oluşturmayı önleyen JavaScript ve CSS kodlarını ekranın üst kısmındaki içerikten kaldırın” şeklinde bir hatayı muhtemelen alacaksınız.
PageSpeed testinin size verdiği geri dönütler, üzerinde çalıştığınızda ve olumlu puan aldığınızda Google sıralamanızı artıracak çok önemli geri dönütlerdir. Bu testten 85/100 üzerine çıkmak güzel bir başarı sayılır.
Google’ın hız testinden 85’in üzerine çıkmanıza engel olan hatalardan en sık karşılaşılanı JavaScript (JS) dosyalarının gereksiz olsa bile sitenizdeki içerikle aynı anda hatta daha önce yükleniyor olmasıdır. Google, ziyaretçileri hemen sitedeki içeriğe ulaştıran web sitelerini çok sever ve kıymet verir. Bunu için de JS ve CSS dosyalarını optimize etmenizi ister. Şimdi ben de size “Oluşturmayı önleyen JavaScript ve CSS kodlarını ekranın üst kısmındaki içerikten kaldırın” hatasındaki JS dosyalarından nasıl kurtulacağınızı göstereceğim.
Sizlere “oluşturmayı önleyen JavaScript ve CSS kodlarını ekranın üst kısmındaki içerikten kaldırın” probleminin çözümünde 2 farklı yoldan bahsedeceğim. Hadi gelin ilk çözüm ile başlayalım!
1-functions.php dosyasını düzenleyerek
Eğer WordPress üstünde belirli bir zaman harcamışsanız “functions.php” dosyasını vakti zamanında düzenlemiş ya da en azından adını duymuşsunuzdur.
“funcitons.php” dosyası tema klasörlerinin içerisinde yer alan ve temanın fonksiyonlarının tanımlandığı genellikle uzun ve karmaşık bir dosyadır. Bu dosya WordPress sitenizde kullandığınız tema klasörünün yani /wp-content/themes/sizin-temaniz adlı klasörün içerisinde yer alır. Bu klasöre cPanel üzerindeki dosya yöneticisi ile ulaşabilirsiniz. Ya da FTP hesabınız vasıtası ile Filezilla gibi FTP programlarını kullanarak erişebilirsiniz. Bu kısımları zorlanmayacağınızı düşündüğüm için atlıyorum.
DİKKAT! Aşağıda anlatacağım adımlar aslında çok kolay olsa da yine de web sitenize zarar verebileceğinizi bilmeniz gerekiyor. Anlattığım her şey düzeltilebilir şeyler ancak anlatmadığım ve yanlışlıkla yaptığınız şeyleri düzeltmek zor olabilir. Bu yüzden functions.php dosyanızı düzenlemeden önce mutlaka kopyasını alın ve bir yere kaydedin. Lütfen hiç bilginiz yoksa bir bilene danışarak yapın ya da dilerseniz ben size özel destek verebilirim. Benimle iletişim kurun.
Web sitenizin /wp-content/themes/sizin-temaniz/ dizinine ulaştığınızı düşünerek devam ediyorum. Tema klasörünüzün içerisinde “funcitons.php” dosyasını gördünüz bile. Şimdi o dosyayı bir metin editörü ile açın ve düzenleyin. Dosyanın en sonuna şu kodu olduğu gibi yapıştırın:
DİKKAT! Çoğu temada functions.php dosyasının en sonunda ?> ifadesi yer alır. ancak bazı temalarda bu ifade olmaz. Eğer sizin temanızın functions.php dosyası da ?> ile bitiyorsa lütfen aşağıda verdiğim kodları bu ifadeden hemen önce ekleyin.
Bu kodu functions.php dosyasına yaıştırdıktan sonra dosyayı kaydedin. Ardından PageSpedd testini yeniden uygulayın. JS dosyaları hakkında verdiği uyarıyı karşılaştırın. Eğer değişiklik olmuşsa rahatlayın hepsi bu kadar! 🙂
Bazı temalar bu kodlarla herhangi bir değişiklik göstermeyebilir. Eğer PageSpedd Insights sonuçlarında gösterilen javascript dosyalarının sonunda .js?ver=1.3.5 gibi bir versiyon kodu bulunuyorsa şimdi yapacağımız adımları deneyin.
Öncelikle aşağıdaki kodu functions.php dosyasına ekleyin:
Yukarıdaki kodu functions.php dosyasının en sonuna ekleyin. Ardından başka hiçbir değişiklik yapmadan testi yenileyin. Versiyon parametreleri kalkmış şekilde görünecektir.
Versiyon parametrelerini kaldırdıktan sonra ilk verdiğim kodu yukardaki versiyon parametreleri kaldırma kodunun hemen altına ekleyin ve testi yeniden deneyin. Yani functions.php dosyasının en altındaki görüntü şu şekilde olacak:
Şimdi testi tekrar yaptığınızda oluşturmayı engelleyen JS dosyalarının tamamen uyarından çıktığını ya da dosyaların azaldığını göreceksiniz.
Eğer bu da olmadı diyorsanız yukarıdaki iki kodu da functions.php dosyanızdan kaldırıp aşağıdaki ile değiştirin:
Şimdi JS dosyalarının versiyon parametlerinin kalktığını ve oluşturmayı önleyen JS dosyalarının artık olmadığını göreceksiniz.
ÖNEMLİ! Yukarıda anlattığım işlemleri yaptığınızda sitenizin bazı fonksiyonları çalışmayabilir. Bunun sebebi aslında bazı JS dosyalarının temanın en üstünde yüklenmesi gerekliliğidir. Siz onları footera taşıdğınızda temanız doğal olarak düzgün bir şekilde çalışamaz. Eğer böyle bir sorunla karşılaşırsanız functions.php dosyanızı yeniden açın ve eklediğiniz kodları tamamen silin. Bu yöntem sizin için ne yazık ki uygun bir yöntem değil.
- Avada WordPress Teması Tavsiyelerim
Dünyanın en çok satan Wordpress teması Avada! Tasarımcılarına milyonlarca dolar kazandıran tema aynı zamanda yüzbinlerce kişi tarafından kullanılıyor.
Eğer web siteniz sorunsuz çalışıyor ve Google PageSpeed Insights sonuçlarındaki JS dosyalarını artık görmüyorsanız işlem tamamdır. 2. yöntem sizi ilgilendirmiyor 😉

Üzülmeyin! W3 Total Cache eklentisi ile bu problemi de halledebiliyoruz. O halde şimdi 1. yöntemde başarısız olanlar için 2. yönteme geçelim.
2-W3 Total Cache Minify Ayarları İle
Daha önceki bir yazımda W3 Total Cache Nedir? Nasıl Kullanılır? diyerek W3 Total Cache eklentisini tanıtmıştım ve ardından W3 Total Cache Ayarları ile Daha Hızlı WordPress adlı yazımda da bu ekntinin ayarlarının nasıl yapılması gerektiğini uzun ve detaylı bir şekilde anlatmıştım.
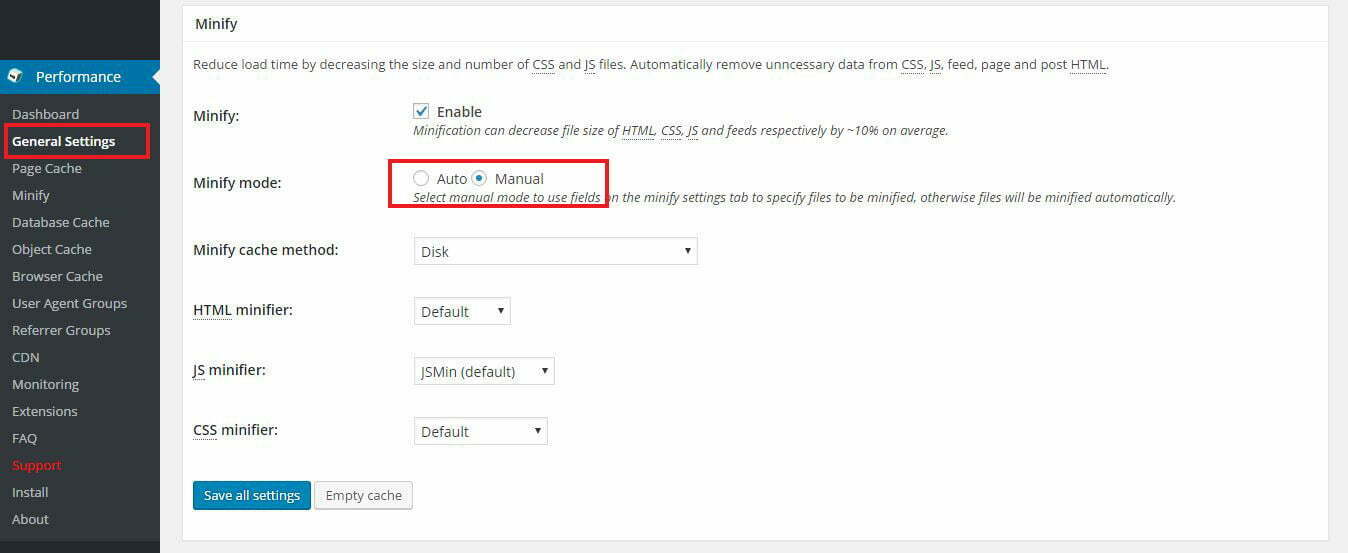
W3 Total Cache ayarlarını anlatırken sizlere “Minify” ayarlarını “Auto” modunda etkinleştirmenizi söylemiştim. Oluşturmayı önleyen JS dosyaları hatasının çözümü “Minify” ayarlarını “Manual” olarak yapmakta.
Şimdi öncelikle eğer W3 Total Cache ayarlarını yapmadıysanız hemen önceki yazılarımı okuyarak adım adım yapın ve “General Settings” altındaki “Minify” ayarlarını yaparken “Manual” seçeneğini işaretleyin. Eğer ayarları yapmışsanız sadece Minify ayarlarını Auto yerine Manual olarak değiştirin.
Yukarıdaki adımları yaptıysanız admin panelinizde Performance seçeneği altındaki “Minify” kısmına gidelim. Burada JS başlıklı bölüme gidiyoruz.
Before </body> yazan kısmı Combine Only ve “Non-blocking usign async” seçenekleri aktif olacak şekilde değiştiriyoruz. Bu bölümü de hallettikten sonra “Theme:” yazan kısımdan şuan sitemizde kullandığımız aktif temayı seçiyoruz. Ardından alt taraftaki “Add a script” butonuna basarak Google PageSpeed testimizde bize hata olarak verdiği JS kodlarını tek tek yapıştırıyoruz. Her biri için aşağıdaki resimde görüldüğü gibi ayarlamaları yapıyoruz. Ancak birden fazla JS dosyası için hata almışsanız her birini tek tek ekleyip ekledikten sonra tek tek deneme yaparak sitenizde bir hata oluşup oluşmadığını inceleyin.
Yani bir dosyayı ekleyin ve kaydedin. Ardından sitenizi bir gözden geçirin bir bozulma yada fonksiyon kaybı yoksa diğer JS dosyasını aynı şekilde ekleyip tekrar kaydedin tekrar deneyin. Hiçbir sorunla karşılaşmazsanız her şey tamam demektir! Ancak temanızı bozan bir dosya eklerseniz o dosyayı çıkarıp diğerlerini eklemeye devam edin. Bu şekilde tüm JS dosyalarını ekledikten sonra PageSpeed testini yapın ve gözlerinizle güzel sonucu görün 😉
Hepsi bu kadar! Aslında okurken zormuş gibi görünebilir ama başardığınızda kendinizle gurur duyacaksınız. Eğer tüm adımlara rağmen başarılı bir sonuç alamadıysanız lütfen aşağıdaki yorum alanı yardımı ile sorularınızı çekinmeden sorun. Elimden geldiğince yardımcı olurum 🙂 Dilerseniz iletişim sayfası aracılığı ile mesaj olarak da bana soru sorabilirsiniz.
Hepinize iyi bloglamalar!




Hocam tekrardan rahatsız ediyorum ama cache eklentiside yok gizli sekmeden bakıyorum bir de yanlış olmasın diye acaba bu js footera attığımız için mi böyle yapıyor geri head e atma ihtimalimiz var mı lütfen teşekkür ederim
Eklediğiniz kodları tamamen kaldırırsanız eski haline döner. Ancak sunucu taraflı ya da farklı bir önbellek sistemi mevcut ise önbellekten kaynaklanabilir. Onun dışında öyle bir sorun yaşamamanız gerekiyor.
Hocam bende bunu denedim fakat site bozuldu geri sildim function.php den ama düzelme yaşanmadı sayfa da herşey bir yana dağıldı resmen nasıl düzeltebilirim bunu
Merhaba, sitenizde önbellek (cache) eklentisi varsa önbellek temizlemeniz gerekir.
Merhaba. Teşekkürler evet oldukça başarılı bir çözüm. Ancak wordpress 2020 yılı için gerek temalarda gerek wp nin kendisinde oldukça fazla güncelleme gerçekleşti.Dolayısı ile gerek wp_enqueue_scripts gerekse wp_print_scripts artık yok. Peki şimdi nasıl olacak?. Bu durumda nasıl bir düzenleme yapacaz?
Bahsettiğiniz fonksiyonlar hala WordPress çekirdeğinin fonksiyonları. Artık yok derken neye dayanarak dediğinizi tam anlayamadım.
Maalesef işe yaramadı hocam 🙁 acaba diyorum functions.php dışında bir yerden ayarlayıp unuttum mu? başka dosyadan yapma ihtimali var mı?
Hayır, o kodların çalışabilmesi için functions.php’ye eklenmesi gerekiyor.
Hmm anladım hocam. Bir de onu deneyeyim
Onuda denedim hocam lakin js yine sonradan yükleniyor 🙁 mh slider diye bir bileşenim var sayfa tam açılıyor en son o geliyor. masa üstü idare eder de mobilde hoş olmuyor
Eğer functions.php dosyasında eklediğiniz kodlar yoksa sorun bununla alakalı değildir zaten. Kodlar silindiği zaman benim burada anlattığım şeyler geçerli olmaz. Yani sorunun kaynağını farklı şeylerde aramalısınız. Kodları sildiğinizde etkisi devam etmez. WPFC eklentiniz bu dediğiniz sorunu yapıyor olabilir. Tüm ayarlarını deaktif edip sonra eklentiyi devre dışı bırakın öyle kontrol edin. Dediğim gibi burada anlatılan kodları sildiğinizde etkilemeye devam etmeyeceği için farklı bir öneride bulunmam mümkün değil.
Teşekkürler hocam
Rica ederim 🙂
Merhaba, Wp Fastest Cache kullanıyorum cache temizliği nasıl yapabilirim?
https://prnt.sc/hjswrk bu ekran görüntüsünde olduğu gibi admin barınızda yer alan “WPFC” menüsünün üzerine geldiğinizde “Delete cache and minified css/js” butonuna tıklamanız yeterlidir. Tarayıcınızda etkili olması için temizliği yaptıktan sonra ctrl+f5 yapıp kontrol edin.
Hocam merhaba ben verdiğiniz ilk odu functions.php içinde belirttiğiniz yere ekleyip kaydettim. kod çalıştı işe yaradı ancak şimdi eski haline getirmek istiyorum fakat functions.php içinde o kodları bulamıyorum? ne yapmam gerek? eski haline döndürmek için?
Merhabalar Olcay,
Kodları functions.php dosyasına eklediysen hala oradadır. Kendi kendine bir yere kaybolmaz 🙂 Ama eğer temayı güncellediysen functions.php dosyasının üzerine yenisi yazılmıştır. Aslında bu da senin eklediğin kodları siler ve eski haline döndürür siteyi. Eğer dönmüyorsa cache ile alakalı bir durumdur muhtemelen. Sitede cache eklentisi kullanıyorsan cache temizliği yapıp gizli sekmede ya da farklı bir tarayıcıda görüntülemeyi dene siteyi.
Çok teşekkür ederim javascript dosyalarini footera tasimak konusunda o kadar çok yazı var ki insanın kafası karışıyor. Son günlerde sayfamın hızı ile uğraşıyorum ne yaptı isem bir türlü arttıramadım. Vakit bulursanız kontrol eder misiniz nerede hata yapıyorum çok merak ediyorum.
developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fwww.aktuel-urunler-katalogu.com%2Fbim-7-temmuz-2017-aktuel-urunler-katalogu.html&tab=mobile
Masa üstü 87 mobil 71 üstüne çıkamıyorum. bu içerik sayfası ana sayfa yerlerde sürünüyor neredeyse.
Orhan tekrar selamlar. Sitenin skorlarını kontrol ettiğimde şuan bende de mobil 71 ve masaüstü 85-90 arasında gidip geliyor. Skorlarının gayet iyi olduğunu bilmen gerekiyor öncelikle. Pagespeed skorunun yüksek olmasından çok daha önemli şeyler vardır. Şuanki skorun Google standartlarına göre iyi bir skor. Şuankiden daha yukarıya çıkamıyor olmanın en önemli sebebi ise sitende dışardan çağırılan dosyalar. Gravatar, WordPress api, reklam dosyaları, analytics vb. dosyaları dışardan çağırarak kullandığı için onlar için yapabileceğin bir şey yok ne yazık ki. Ancak başta da belirttiğim gibi Google pagespeed skoruna kafayı çok takmana gerek yok 🙂 Sitenin kullanışlı olması, ziyaretçileri memnun edecek kolaylıkta ve sadelikte olması, ziyaretçiyi düşünerek hareket etmen Google için çok daha önemlidir. Sitenin skorlarını gtmetrix üzerinden kontrol etmen sana daha sağlıklı sonuçlar verir. Şuanda orada skorların çok iyi değil. Bu yüzden orada aldığın hataları düzeltmek sana daha büyük fayda sağlayacaktır. Son bir not, eğer web sitenin gerçekten hızlı olmasını istiyorsan en en en önemli şey sunucunun kaliteli ve sağlam olmasıdır. Bunun için de mutlaka buradaki tavsiyeme göz atmanı öneririm.
wp-includes/js/jquery/jquery.js?ver=1.12.4 ne yaptı isem çözüm bulamadım. Sayfanızda oluşturmayı engelleyen 1 tane komut dosyasını nasıl kaldırabiliriz.
Orhan merhaba. jQuery sayfanın üst tarafında yüklenmesi gereken bir kütüphanedir. jQuery ve jQuery’e bağlı kütüphaneleri footer’a taşırsan temanın fonksiyonlarında sorun yaşaman büyük bir ihtimal. Bu nedenle onu head bölümünde tutmaya devam etmen daha sağlıklı olacaktır.
Çok teşekkür ederim uzun zamandır cevap aradığım bir soruydu, en sonunda yararlı ve işe yarar bir içerik buldum, ellerine sağlık kardeşim Allah ilmini artırsın
Güzel dilekleriniz ve düşünceleriniz için teşekkür ederim 🙂 Faydalı olmasına sevindim. Yararlı içeriklerden anında haberdar olmak için abone olmayı unutmayın 😉
Merhabalar
Bu Kodu denediğimde site açılışı yarı yarıya fark ediyor ama ÖNE ÇIKAN ÜRÜNLER,SİZİN İÇİN SEÇTİKLERİMİZ, gibi ürünlerin altında ürünler çıkmamaktadır. Ayrıca ürün resimleri gözüküyorken ürün kartının içerisinde yada ürünün içerisine girildiği resim gözükmemektedir,
site hızı çözülüyor ama bazı aksaklıklar düzeliyor bu konuda yardımcı olabilecek olan var mı ? site:altincarsisi. com
Merhaba Selçuk,
Konu içerisinde de dediğim gibi bu kodlar her tema ile aynı sonucu vermeyebilir. Bazı temalarda jQuery gibi kütüphaneler header bölümünde yüklenmek zorundadır. O yüzden W3 total cache ile manuel olarak js dosyalarından bazılarını footer bazılarını header bölümünde tutabilirsiniz.
Profesyonel bir destek almak isterseniz iletişim kanallarından destek isteyebilirsiniz.
ne yaptıysam olmuyor
Olmayan nedir tam olarak?
selamlar. ben de kendi bloğum için denedim fakat değişiklik olmadı.
Tüm yöntemler her site her sunucu her tema ile tam fonksiyonlu olarak çalışmayabiliyor.
İşin kötü tarafı site sanki mobil uyumlu değilmiş gibi görünüyor. Google artık önümüzdeki dönemde buna çok önem verecek. Bir türlü halledemedim. Tema değiştirme bile düşünüyorum son adımda.
Sitenizi domain ve tema olarak yenilemenizi tavsiye ederim. Eğer bu konuda ücretli ve profesyonel destek isterseniz benimle iletişim sayfası üzerinden iletişime geçebilirsiniz.
burdamısınız
Slm Ömer Faruk Ban Bu Konuda Yardımcı OLurmusun Ftp Bilgilerini Veriyim Bir Kontrol Edermisin Ne Yaptıysam Olumsuz Kurtulamadım Düzeltilmesi Gerekiyor:
Tarayıcı önbellekleme özelliğinden yararlanın
Nasıl düzeltileceğini göster
Düzeltmeyi Düşünün:
Oluşturmayı önleyen JavaScript ve CSS kodlarını ekranın üst kısmındaki içerikten kaldırın
Nasıl düzeltileceğini göster
Resimleri optimize edin
Nasıl düzeltileceğini göster
Sunucu yanıt süresini kısaltın
Nasıl düzeltileceğini göster
HTML’yi küçültün
Nasıl düzeltileceğini göster
bu hatalardan
İletişim sayfası üzerinden iletişime geçebilir ve ücretli destek isteyebilirsiniz.
tesekkurler eyw
Rica ederim! 🙂
slm hocam ne yaptıysam bu sefer baska bır sıtemde basaramadım hata aldım yardımcı olurmusunuz
merhaba detube teması kullanıyorum optimizasyon çalışmanızın ücretini mail kısmında yazdığım mailime yazar mısınız.skype de aynı adresdir. ekleyebilirseniz sevinirim. saygılar.
Merhabalar, dönüş yapılacaktır.
Merhaba,function.php dosyasında değişiklik yaptıgımda hız testinde herhangi bir değişiklik olmadı.W3 Total Cache de ise evet %71 den %85 ‘e cıktım ancak minify dediğim vakit sitem açılmıyor.Bu sorunu nasıl halledebilirim yardımcı olursanız çok sevinirim.
Merhabalar, functions dosyası için verdiğim kodlar minify özelliği temanın Javascript dosyalarını direkt olarak etkilediği için bu hatalarla karşılaşmak çok olası bir durum. Temayı görmeden bir şey demek çok zor. Dilerseniz özel çalışma yapmam mümkün 🙂
Özel çalışma için ücret bilgisi alabilirmiyim?
Elbette, taleplerinizi iletişim sayfası üzerinden iletirseniz size detaylı ücret bilgisi sunabilirim 🙂
Hocam merhaba. WordPress optimizasyon çalışmaları özellikle blog yazanlar için ciddi önem arz ediyor. Yazmış olduğunuz makaleyi çok beğendim gayet anlaşılır ve uygulanabilir bir yazı olmuş. Sayenizde google, pingdom tools, gtmetrix değerlerimi bir tık daha yükselttim. Teşekkür ediyorum başarılar!
Merhaba dostum, senin için faydalı olmasına çok sevindim 🙂 Umarım diğer konularda da yardımcı olacak içerikler bulabilirsin.
Dahil olmayı çok isterim, üyeliğimi ve yerimi hemen alıyorum hocam teşekkürler 🙂
Bunların duzeltımı ıle ılgılı bır calısmanız varmı yardımcı olabılecek sekılde css ıle ılgılı yardımı sızın makalenızden aldım basarılarınızın devamını dılerım
O konularla ilgili de paylaşımlarda bulunacağım fakat henüz net bir tarih veremiyorum. Sırada bekleyen fazlaca yazı var 🙂 Umarım diğer konularda da yardımcı olacak içerikler bulabilirsiniz. Yeni yayınlanan içerikleri kaçırmamak için ücretsiz bir şekilde e-posta abonesi olabilirsiniz. Kendinize iyi bakın.
Hocam Cevabınız İçin Teşekkürler Yönlendirmeleri yaptım ama gel bana sor bu hale getirene kadar son bır sorum olacak mobılle ılgılı bu nedırve cozumu nedır
Hafifçe vurma hedeflerini uygun şekilde boyutlandırın
Web sayfanızdaki bağlantılardan/düğmelerden bazıları dokunmatik ekranda kullanıcıların zorlanmadan hafifçe vurabilmeleri için çok küçük olabilir. Daha iyi bir kullanıcı deneyimi sağlamak için bu hafifçe vurma hedeflerinin boyutlarını büyütmeyi düşünün.
Bu uyarı temanızın tasarımı ile ilgili bir uyarıdır. Mobilde yer alan butonların, linklerin vb. ögelerin birbirine çok yakın olması gibi tasarımsal durumlar bu uyarıya sebep olur. Mesela örnek olarak “devamını oku” linki ile “yorumlar” linki birbirine çok yakınsa bu uyarıyı alırsınız.
hocam bir web sitesi hızına bakarmısın benim düzenleyebildigim bu ne yaptıysam cıkartamadım o tek hatayı birde siz bakarmısınız rica etsem merzifonluyuz(.)com
Web sitenizin PageSpeed değeri 100 üzerinden 96. Bence şuan olağanüstü bir skor. Bu skora yaklaşamayan binlerce insan var 🙂 Üstelik hem mobil hem de masaüstü skorunuz çok çok iyi. Blog Kurdu’nun skoru bile sizden oldukça düşük. Bence canınızı sıkacak, tek CSS dosyasını takıntı yapacak hiçbir şey yok. Şuan sizin yerinizde olmak isteyen insanlar bu yorumlarınıza sinirleniyorlardır. Hoşça kalın 🙂
merhaba hocam sorum su olacak o tek kalan css hatasını gıderme sansımız yokmu varsa nasıl yapabılırım yardımcı olursanız cok sevınırım tesekkurler ıyı calısmalar
Merhabalar!
PageSpeed’de CSS dosyaları için verilen uyarılar footer’a taşımak için değil optimizasyon içindir. CSS dosyalarının header kısmında yüklenmesi sitenin düzgün açılması için şarttır. CSS dosyalarını sıkıştırarak, boyutlarını küçülterek optimize edip tekrar doğru dizine yükleyebilirsiniz. Google PageSpeed sonucunun en altında optimize edilmiş şekilde bütün dosyaları size verir. Onları indirip yükleyin. Yine de değişmez ise sıkıntı yapmayın, tek bir CSS dosyası büyük bir kayıp değildir 🙂
Bilgi için teşekkürler. Açıklayıcı bir makale olmuş
Teşekkür ederim dostum umarım faydalı olmuştur 🙂
Denemedim ama emeğine karşılık bir teşekkürü borç bildim.
Umarım işine yarar dostum çok teşekkür ederim 🙂