W3 Total Cache Ayarları ile Daha Hızlı WordPress
Web site sahiplerinin en sık karşılaştıkları problemlerin başında elbette site hızının düşük olması geliyor. WordPress gibi dilediğiniz eklentiyi kullanmanıza ve daha fazla sorgunun doğmasına izin veren yazılımların da bu konuda daha çok sıkıntıya sebep olduğu bir gerçek. Ancak endişelenmeyin bunun gerçekten oldukça etkili bir çözümü var. WordPress sitenize kuracağınız popüler bir eklenti olan W3 Total Cache ayarları nı doğru bir şekilde yaptığınızda aradaki farkı gözünüzle göreceksiniz! Hazırsanız başlayalım!
NOT: Web site optimizasyonu, cache (önbellekleme) ve W3 Total Cache hakkında daha fazla şey merak ediyorsanız daha detaylı şekilde web site optimizasyonu yapmak istiyorsanız mutlaka “W3 Total Cache Nedir?” adlı yazımı okumalısınız. Aşağıdaki yazıda yalnızca W3 Total Cache’nin ayarlarının nasıl yapılacağı anlatılmıştır.
- Avada WordPress Teması Tavsiyelerim
Dünyanın en çok satan Wordpress teması Avada! Tasarımcılarına milyonlarca dolar kazandıran tema aynı zamanda yüzbinlerce kişi tarafından kullanılıyor.
1- İlk Test
W3 Total Cache kurulumunu ve detaylı ayarlarını yapmadan önce web sitemizin hızını ve diğer verilerini kontrol etmek amacı ile birkaç test yaparak başlayalım. Bu testleri yapmanız için size iki site önereceğim.
Google PageSpeed Insights
Google’ın resmi test aracı olan bu araç size web siteniz hakkında en doğru sonuçları ve ne yapmanız gerektiğini Türkçe şekilde anlatıyor. Google, arama sonuçlarını belirlerken web sitesinin hızını da dikkate aldığını unutmayın. Bu araçta 85/100 puanın üzerine çıkmak Google’ın gözünde değerinizi artıracaktır.

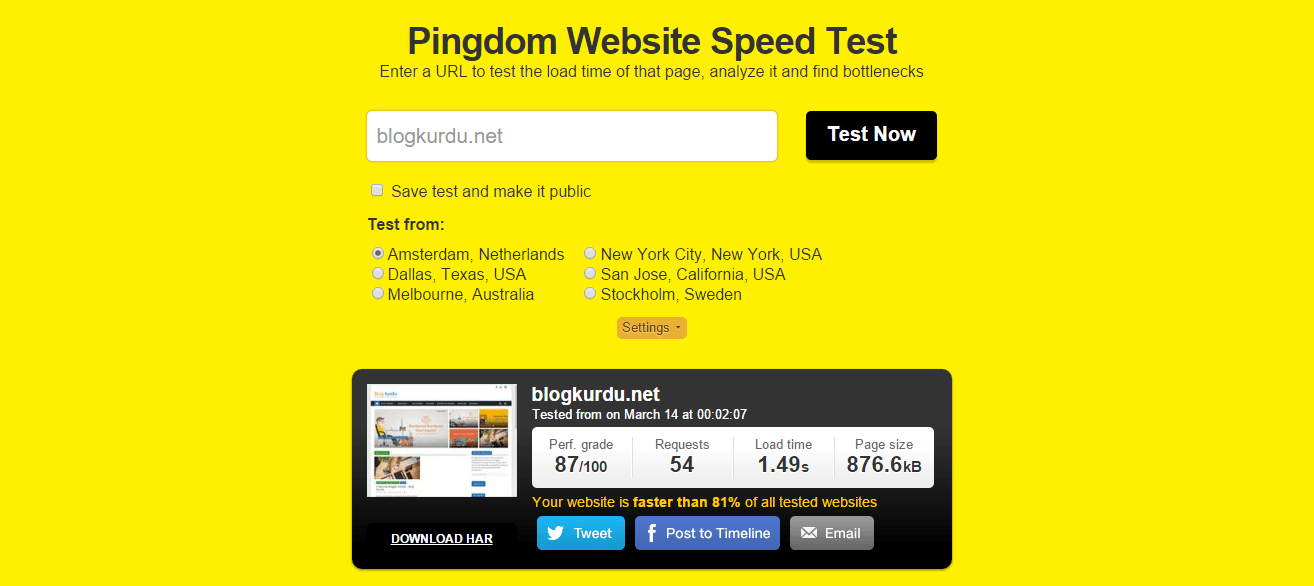
Pingdom Website Speed Test
Bir başka test aracı olan Pingdom, Google PageSpeed Insights gibi detaylı bir test uygulayarak size web sitenizi hızlandırmanız için neler yapabileceğinizi İngilizce bir şekilde anlatıyor. Birçok kriteri dikkate alan bu aracı kullanırken web sitenizin sunucusuna en yakın konumu seçmeyi unutmayın. Eğer Türkiye’de barınan bir web hostinginiz varsa Amsterdam’ı seçin.

Bu iki testi yaptıktan sonra öncesi ve sonrası için iki testin sonucunu da bir kenara not edin. Bakalım neler değişecek 😉 Blog Kurdu’nun W3 Total Cache kurulumu yaptıktan sonra ve yapmadan önceki test sonuçlarını anlamak için ben de buraya not alıyorum. Kurulum yapmadan önce;
PageSpeed Insights skoru: 83/100
Pingdom Website Speed Test skoru: 87/100
2- W3 Total Cache Kurulumu
WordPress kullanıcılarının zorlanmayacağı bu adımda normal bir eklenti kurulumu yapacağız. Ancak diğer yazılarımda da olduğu gibi başlangıç seviyesindeki arkadaşlar için kurulumun nasıl yapıldığını anlatacağım. 2 türlü kurulum yapabiliriz.
Eklentiler Sekmesini Kullanarak
WordPress sitenize giriş yaptıktan sonra sol tarafta yer alan eklentiler menüsene geliyoruz ve “yeni ekle” butonuna basıyoruz. Açılan eklentiler sekmesinde sağ üst köşedeki arama çubuğuna “W3 Total Cache” yazıp arıyoruz. İlk sırada çıkan ve yüklenme sayısı 1+ milyon şeklinde gösterilen eklentimizi “şimdi kur” butonuna tıklayarak kuruyoruz ve kurulum bittikten sonra açılan sayfada “eklentiyi etkinleştir” butonuna basıyoruz.
İndirip Yükleme Yaparak
Bir önceki adımda kurulumu dosyaları indirip yükleyerek değil direkt yönetici panelinden arayarak yapmıştık. Şimdi eklentimizi WordPress’in sitesinden indirip yine eklentiler sekmesinden yükleyip kuracağız. İlk adım daha kolay ancak herhangi bir sebeple o adımda başarısız olanlar için bu adım çözüm olabilir.
Öncelikle buraya tıklayarak WordPress’in eklenti kaynağından W3 Total Cache eklentisini indir butonunu kullanarak bilgisayarımıza indiriyoruz. Ardından yine yönetici panelimizden eklentiler sekmesine giriyoruz. Sol üst köşedeki “yeni ekle” butonuna tıklıyoruz. Açılan sayfada bu kez yine aynı yerdeki “eklenti yükle” butonuna tıklıyoruz. Karşımıza eklenti yüklemek için bir bölüm geliyor. Bu sayfada “dosya seç” butonuna tıklıyoruz ve bilgisayarımıza indirdiğimiz W3 Total Cache dosyasını seçiyoruz ardından yükle deyip yüklenmesini bekliyoruz. Yükleme bitince yeni bir sayfa geliyor ve bu sayfada hemen “eklentiyi etkinleştir butonuna tıklayıp eklentimizi etkinleştiriyoruz. Bu adımların görüntüsü işte:
Yükleme adımını tamamladık. Gelelim can alıcı noktaya. Hadi, web sitenizi uçuralım!
3- W3 Total Cache Ayarları
Bilgi: Bu ayarları yaparken unutmayın ki her web sitenin sunucu özellikleri, kullandığı eklentiler, temalar vb. durumlar farklılık gösterebilir. Her ayarın her sitede işe yaraması mümkün değil elbette. Ancak buradaki ayarların en güvenilir ve en tercih edilen ayarlar olduğunu bilmenizi istiyorum. Herhangi bir sorunla karşılaşmanız durumunda lütfen yorum yaparak beni bilgilendirin size yardımcı olmaya çalışayım 🙂
W3 Total Cache eklentisi çok detaylı özellikler içermektedir. Bu nedenle ayarları her sayfada bir başlık şeklinde aktaracağım. Aşağıdaki sayfa numaralarını kullanarak tüm ayarları net bir şekilde kafanız karışmadan yapabilirsiniz!







Merhabalar w3 total cache eklentisini birkaç defa wordpress siteme kurulumunu yaptım fakat ‘kurulumuna izin verilmedi’ uyarısı ile karşılaştım. Ne yapmak gerekiyor? Bilgilendirirseniz memnun olurum.Teşekkürler.
Merhaba, hosting firmanız önbellekleme eklentisi kurulmasını engelliyor olabilir. Kendileriyle iletişime geçmenizi öneririm.
Merhaba, W3 Total Cache eklentisini kurdum ve sitenizdeki ayarları adım adım inceledim. Tek bir yerde farklı tik koydum oda paylaşımlı sunucu olmadığı için sanırım sorun yok burda. W3 total ayarlarını adım adım yaptım. Pingdom Website Speed Test de sitemi bir kontrol edeyim dedim. ilk verilerimi paylaşıyorum buraya : Performance grade A 93, Load time: 6.02 s, Faster than: %25, Page size: 666.4 kB, Requests:16
hocam genel veriler bunlar ilk seferde çıkan genel veriler bunlar, bu verileri yorumlarmısınız. sıkıntı varsa aydınlatırmısın teşkler
Siteniz eğer hızlı kullanılıyorsa skorlara çok takılmayın. Bir ziyaretçi gözüyle sitenizde hızlı dolaşıp dolaşamadığınıza odaklanın. Eğer sitenizde bir ağırlık varsa kontrol etmeniz gereken ilk şey hosting taraflı olmalıdır. Sonra temanız, eklentiler vb. konularda çalışmalar yapın. Hosting hızlı dolaşım konusunda çok çok önemli bir etken.
Hocam siteniz hızlı kullanıyorsa dediniz, kaydettiğiniz şeyi tam anlamadım. Şuan sitede 6 yazi sayfası var, 15-20 sıralar arasında takılıyor. Şuan en büyük sıkıntım site çok ağır, sayfalarda dolaşım hızı zayıf, hosting firmasından işlem yaptiracağim. Cevaplar için teşekkürler.
Kaynakları güçlü bir hosting paketiniz olduğunda çoğu zaman site içi dolaşım seri şekilde yapılır. Skorlar kötü olsa bile. Ancak siz site içi dolaşımın da ağır olduğunu söylüyorsunuz bence ilk olarak hosting taraflı kontroller yapmanızda fayda var. Kolaylıklar diliyorum.
Websitemde tek tek uyguladım çok ciddi performans farkı yaşandı. Çok teşekkürler.
İşini görmesine çok sevindim Mahmut 😉 Mutlu bloglamalar!
cvdunyasi.net sitem çok yavaş ne yaptım ise hızlanmadı inceleyip bana dönermisiniz?
Özel talepler için WordPress hizmetleri sayfasındaki teklif al formunu kullanabilirsiniz.
Bazı seçenekleri ben daha farklı gerçekleştirdim. Hatta aşırı detaylı mevzulardaysanız tek tek tikleri deneme yanılma moduyla pagespeed testiyle beraber kontrol etmek lazım.
Merhaba Hocam,
Bütün ayarları dediğiniz gibi yaptım ancak, 22 tane yazıyrdu 10 a indi onları kaldıramıyorum.
Merhaba Okan, eğer kaldırılmayan dosyalar dışardan çağırılan (external) dosyalar ise ne yazık ki onlara müdahale etmen mümkün değil.
Elinize sağlık sizin sitenizde gayet açık ve net paylaşılmış.Onu numara ayar yaptım bakalım 🙂
Teşekkür ederim yorumunuz için, umarım faydalı olmuştur sizin için 🙂
Ayarlarımı yaptım teşekkürler 🙂
Her şey iyi güzel ama W3 de bir türlü ayarlayamadığım yer var. Woocommerce eklentisi kullanıyorum. Örneğin sepete ürün ekliyorum, sonra ürünü sepetten siliyorum daha sonra sepet menüsüne tıkladığım zaman ön belleğe alındığı için ürün sepetimden silinmemiş gibi görünüyor.
Bununla ilgili bazı önerileri uyguladım; “minify” bölümüne “mfunc” eklemek gibi, “Page cache” bölümündeki Never cache the following pages: kısmına ön belleğe alınmaması gereken sayfaları (sepet, hesabim, odeme) eklemek gibi ama hiç biri işe yaramadı.
Atladığım yeri veya tecrübelerini paylaşırsan çok memnun olurum 🙂
Teşekkürler açıklayıcı yazı için.
Merhaba Tekin, özellikle geciken cevap için üzgünüm tamamen gözden kaçmış yorumun.
Eğer sorunun hala devam ediyorsa birkaç öneri verebilirim.
1- W3 Total Cache ayarlarında page cache bölümünde wc_session_cookie ifadesini “Rejected cookies” bölümüne ekle.
2- /cart/, /checkout/, /my-account/ adlı sayfaları yine page cache ayarlarındaki “Never cached pages” bölümüne ekle.
3- yine bu sayfaları database cache ayarlarında “Never cache the following pages” bölümüne ekle.
4- Yine database cache ayarlarında added wc_session ifadesini “Ignored query stems” bölümüne ekle.
5- Minify ayarlarında mfunc ifadesini “Ignored comment stems” bölümüne ekle.
Umarım yardımcı olur 🙂
Hocam çok teşekkür ederim, tam ihtiyacım üzerine karşıma bloğunuz çıktı. Gerçekten teşekkürler pagespeed sonucum 70’den 80’e yükseldi.
Çok sevindim Ersoy 🙂 Umarım diğer içerikler de faydalı olabilir sana 🙂 Abone olursan belki daha fazlasına da ulaşırsın 😉