WordPress Google AMP Ayarları
WordPress sitenizde Google AMP’yi kurmak mı istiyorsunuz? Accelerated mobile pages (Hızlandırılmış Mobil Sayfalar) yada kısa adıyla AMP, web sitenizin mobil cihazlarda daha hızlı açılmasını sağlamak için Google tarafından geliştirilmiş bir yöntemdir. Hızlı yüklenen web siteleri daha kaliteli bir kullanıcı deneyimi sunar ve web trafiğinizin artırılması için önemli bir etkendir. Bu yazımda WordPress’de Google AMP’yi nasıl kuracağınızı anlatacağım.
Google AMP Nedir?
AMP, Accelerated Mobile Pages yani Türkçe ifade ile “Hızlandırılmış Mobil Sayfalar” anlamına gelmektedir. Google ve Twitter gibi internet devleri tarafından desteklenen açık kaynak bir girişimdir. Projenin amacı, gün geçtikçe geometrik bir hızla yaygınlaşan mobil internet kullanımında web sitelerinin daha hızlı yüklenmesini ve daha kaliteli bir kullanıcı deneyimini sağlamaktır. Web sitelerindeki içeriklerin zengin olması sayfaların birkaç saniyede yüklenmesine sebep olur. AMP ile bu süre çok daha kısa hale getirilmektedir.
Hızlandırılmış Mobil Sayfalar yada bilindik adıyla AMP asgari düzeyde HTML kullanır ve sınırlı düzeyde Javascript sorgusu yapar. Bu da, içeriğin Google AMP önbelleğinde barındırılmasına olanak tanır. Google, daha sonra önbelleğe alınmış bu sürümü, arama sonuçlarında bağlantınızı tıkladıklarında anında kullanıcılara sunabilir. Yani Google, sitenizi AMP versiyonuyla kendi sunucularına alır ve çok daha hızlı bir şekilde ziyaretçilerinize ulaştırır.
- DigitalOcean 150 Dolar Kuponu Tavsiyelerim
Dünyanın en çok tercih edilen sunucu sağlaycılarından DigitalOcean hakkında bilmeniz gerekenler ve sürpriz hediye kuponu sizleri bekliyor!
Google AMP, Facebook’un Instant Articles özelliğine çok benzemektedir. Ama bu özellik yalnızca Facebook üzerinde çalışır, daha özel olarak mobil uygulamayla sınırlıdır. Eminim hepiniz Facebook mobil uygulamasında bir linke tıklamışsınızdır ve karşınıza bir internet sitesi yerine Facebook üzerinde açılan bir makale gelmiştir. İşte bu Facebook’un Instant Articles özelliği ile olur.
Google AMP yine buna benzer bir mantıkla çalışmakla beraber platforma özgü değildir ve herhangi bir uygulama, tarayıcı veya web görüntüleyicisi tarafından kullanılabilir. Şu anda Google, Twitter, LinkedIn, Reddit ve diğerleri tarafından kullanılmaktadır.
Google AMP’nin (Hızlandırılmış Mobil Sayfalar) Artıları ve Eksileri
SEO uzmanları ve SEO konusunda sözü geçen kişiler, AMP projesinin Google arama sonuçlarında daha üst sıralarda yer almanıza yardımcı olacağını ve yavaş internet bağlantılarında mobil kullanıcılar için kullanıcı deneyimini geliştireceğini iddia ediyorlar. Ancak bunun yanında AMP, web sitesi sahiplerinin, blogcuların ve pazarlamacıların çeşitli zorluklarla karşılaşmasına sebep oluyor.
AMP sitenizde kullanmış olduğunuz arayüzü değil daha sınırlı HTML, JavaScript ve CSS kümesine sahip daha sade, kendine özgü bir arayüz kullanır. Bu, mobil AMP web sitenize belirli eklentileri, bileşenleri ve özellikleri ekleyemediğiniz anlamına geliyor. Yani daha açık örnekler vermek gerekirse facebook beğeni kutuları, abonelik formları ve diğer dinamik web aksiyonlarını ekleme yeteneğinizi sınırlar.
Bunlara ek olarak Google AMP, Google Analytics’i desteklerken birçok başka analiz platformunun kullanımını desteklemez. Yine bununla birlikte birkaç reklam yayıncılığı ve reklam platformlarının seçimi konusunda da AMP sınırlı seçenekler sunar. Tüm bu sınırlamalarına ve kısıtlılığa rağmen Google, AMP kullanan web sitelerine mobil arama sonuçlarında daha kıymet vermeye devam ediyor.
Bazı ünlü blogcular Google’ın AMP projesine geçiş yaptıklarında mobil ziyaretçilerinde düşüş yaşadıklarını dile getiriyor fakat görünen o ki Google AMP konusunda ısrarcı olmaya devam edecek.
WordPress’de AMP’yi Kurma
WordPress tabanlı sitenizde Google AMP’yi aktif hale getirmek için yapmanız gereken ilk şey, WordPress ekibi tarafından resmi olarak yayınlanmış AMP eklentisini yükleyip etkinleştirmektir.
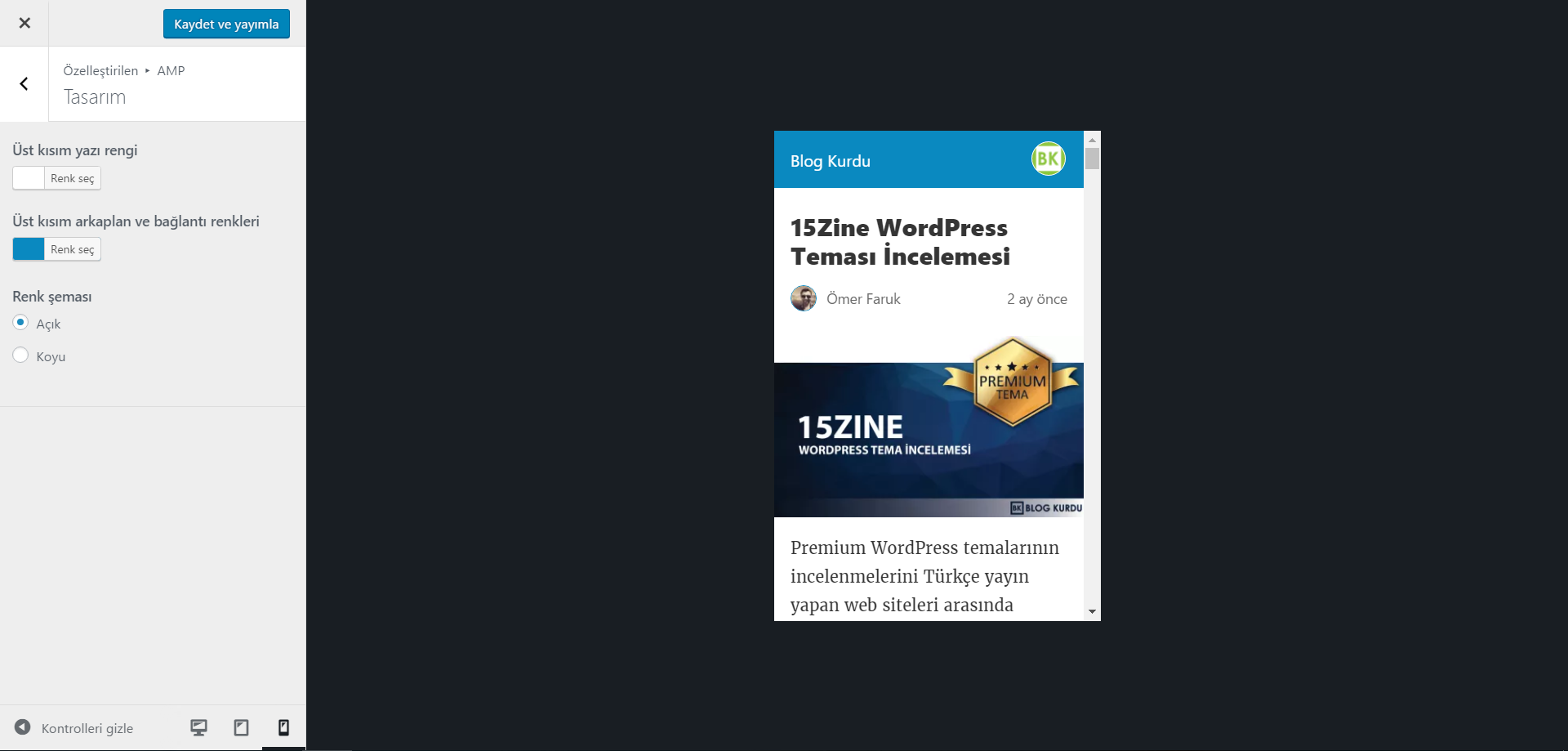
AMP’yi Etkinleştikten sonra, sitenizin AMP’yi kullanarak mobil cihazlarda nasıl göründüğünü görmek için Görünüm » AMP sayfasına gidin.

Bu sayfadaki üst kısım arkaplanını ve metin rengini değiştirebilirsiniz. Seçtiğiniz üst kısım arka plan rengi bağlantılar için de kullanılacaktır. Eklenti eğer temanız destekliyorsa sitenizin simgesini veya logosunu da kullanacaktır. Aynı zamanda genel bir koyu yada açık tema seçimi yapabilirsiniz. Yaptığınız değişiklikleri kaydetmek için kaydet ve yayımla düğmesine tıklamayı unutmayın.
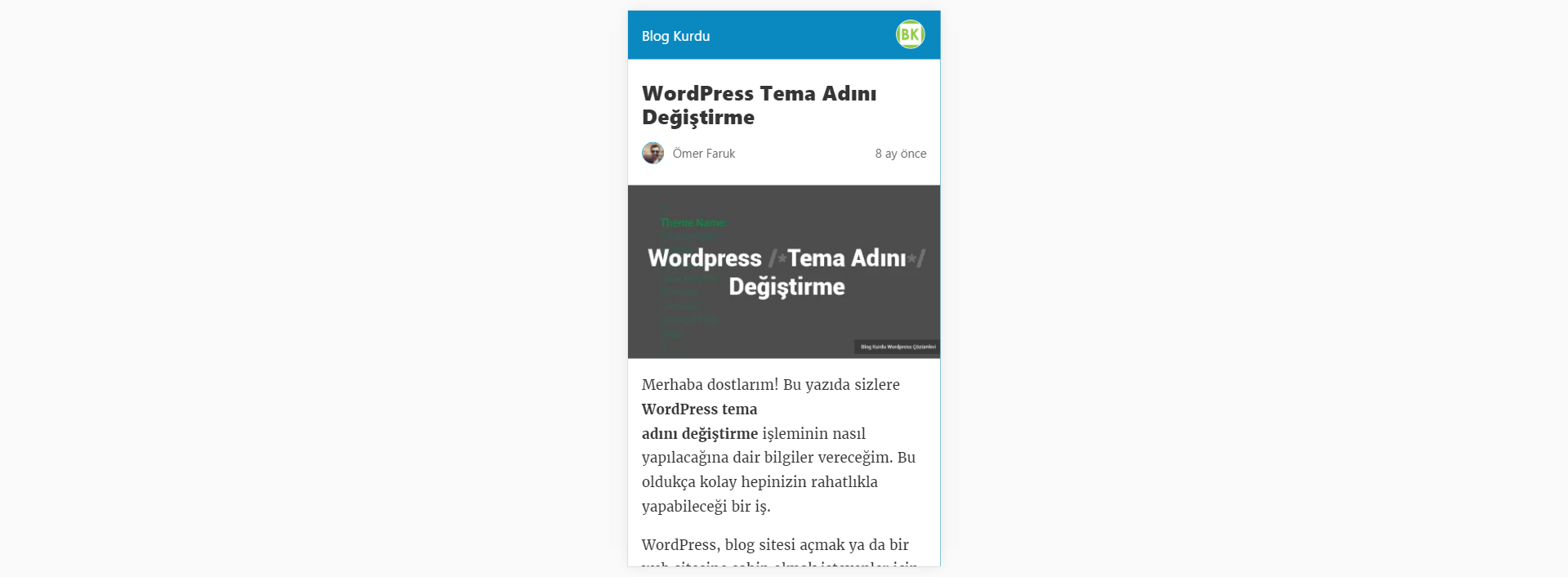
Artık AMP kurulumu tamamlandı. Evet, hepsi bu kadar. Web sitenizdeki herhangi bir yayını ziyaret edebilir ve URL’nin sonuna /amp/ ekleyerek içeriklerinizin Google AMP’de nasıl görüneceğini test edebilirsiniz. Bunun gibi: http://siteniz.com/icerik-adi/amp/
Bu size aynı yazının sadeleştirilmiş bir AMP sürümünü gösterecektir.

404 Hatası – Sorun Giderme:
Sitenizin AMP sürümünü görüntülemeye çalışırken 404 hatası ile karşılşaırsanız, yapmanız gereken şey şu:
WordPress yöneticinizdeki Ayarlar » Kalıcı Bağlantılar sayfasına gidin ve hiçbir şeyi değiştirmeden sadece ‘Değişiklikleri Kaydet’ butonuna tıklayın. Unutmayın, burada herhangi bir şey değiştirmeyin sadece kaydet düğmesine basın. Bu işlem web sitenizin kalıcı bağlantı yapısını yeniler.
- DigitalOcean 150 Dolar Kuponu Tavsiyelerim
Dünyanın en çok tercih edilen sunucu sağlaycılarından DigitalOcean hakkında bilmeniz gerekenler ve sürpriz hediye kuponu sizleri bekliyor!
Google Arama Konsolunda AMP Ayarlarını Yapma
Hızlandırılmış mobil sayfalarınızın Google arama sonuçlarında nasıl bir performans gösterdiğini öğrenmek mi istiyorsunuz? Bunu Google Arama Konsolu’nu kullanarak kolayca kontrol edebilirsiniz.
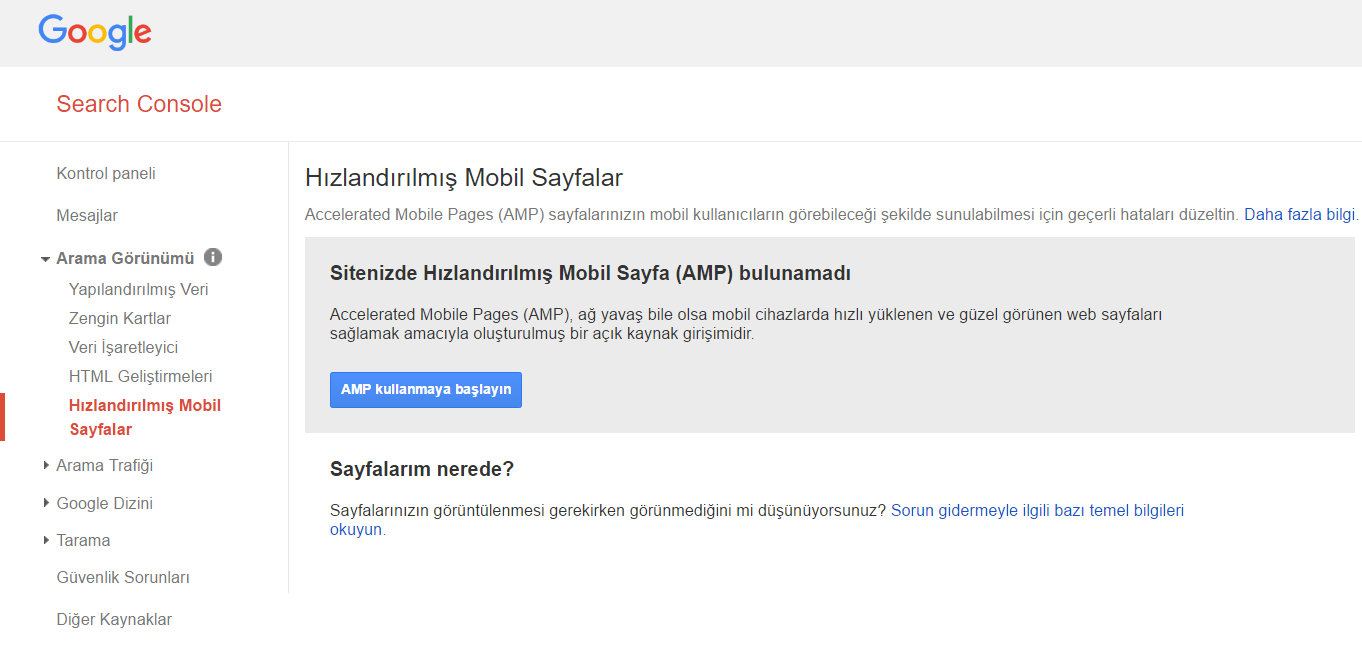
Google Search Console kontrol panelinize giriş yapın ve ardından Arama Görünümü » Hızlandırılmış Mobil Sayfalar‘ı tıklayın.

Bu panelde AMP sonuçlarınızı hemen göremezseniz endişelenmeyin. Google’ın içeriklerinizin AMP versiyonlarını dizine eklemesi ve daha sonra verileri Search Console’da göstermesi biraz zaman alabilir.
İşte bu kadar! Artık Google AMP ayarlarını tamamladınız ve yapmanız gereken tek şey bu ayarların Google tarafından fark edilip AMP sayfalarınızın indexlenmesini beklemek.
Dilerseniz hemen buradan Google AMP Sayfalarını Özelleştirme (yakında!) yazıma ulaşarak AMP sayfalarınızı nasıl daha gelişmiş hale getirebileceğinizi öğrenebilirsiniz.

https://tr.wordpress.org/plugins/amp/
bu amp eklentisini kurdum vede bunu kullanmak istiyorum fakat cep telefonundan kontrol ettiğimde url ler amp olmuyor ana sayfa da amp olmuyor bunun sebebi nedir lütfen bi yardımcı olun delirecem kaç gündür bu sorunu çözemedim
site adresim kosimge.net
Selamlar, yazı linklerinizin sonuna /amp/ ekleyip girmeyi deneyin. Eğer AMPli sayfa açılıyor ise sorun yo demektir. Google mobil arama sonuçlarını güncelleyip AMP versiyonlarını otomatik olarak indexler. Bu bir sorun değil olan işleyiştir.
WordPress temamızın mobil sürümü varsa hatta bazılarının amp seçeneğide var yinede amp eklentisi kurmaya gerek varmı bende beğenmedim çünkü
Eğer mobil temanız yeterince hızlı ise şuan gerek yok 🙂
merhaba gördüğüme göre amp daha tam çözülmüş bir şey değil.
Ayrıca pagespeed mobil skorum 89 amp kurmama gerek var mı
yani temanın mobil uyumlu olması yetmiyor mu siz amp kullanıyormusunuz
Merhaba Mustafa. Dediğin gibi AMP henüz tam oturmadı. Ama her geçen gün iyileştirme ve geliştirmeler yapıyor Google. Şuan kullanman şart değil. Ben kısa süreli geçiş yapmıştım ama memnun kalmadım iptal ettim 🙂
Anladım teşekkür ediyorum. Son bir soru 🙂 bunu yazı içerisinde nasıl kullanabiliriz? yani normal yazı ekledikten sonra banner var diyelim veya normal metin yazısı amp de çıkmamasını istiyorum sanırım shortcode ile olacak ama bu kodu shortcode ye nasıl uyarlarım bilmiyorum.
Bunu CSS ile de yapabilirsin. Yani kodlar arasında gizlenmez ama kullanıcılar görmez en azından.
Ek CSS bölümünden şunu ekle:
.amp .ampdegizle{display: none;
}
Sonra da eklediğin resme class olarak ampdgizle classını ver. Aynı şekilde gizlenmesini istediğin yazılarıda şu şekilde yapabilirsin:
ampde gizlenmesini istediğin yazıları buraya yaz
Hızlı cevap için teşekkürler. İstediğim o değildi. Örneğin normal sitede görünmesini istediğim bir kod var o amp’de de çıkıyor ben ise amp’de kodun çıkmamasını istiyorum. Yani, o kodun amp’den muaf olmasını sağlamak mümkün mü? mümkünse nasıl…
Anladım tamamdır. PHP ile bunu yapabilirsin.
is_amp_endpoint()fonksiyonu sitenin görüntülenen sürümünün AMP olup olmadığını kontrol eder. Kullandığın kodu bu fonksiyona tabi kılarsan kod sadece AMP dışında çalışacaktır. Örneğin kullandığın kod “selam ben kod” olsun. Bu kodun sadece AMP dışı versiyonlarda çalışması için şunu kullanabilirsin:yani!is_amp_endpoint()yaparak “eğer AMP değilse göster” demek istedik. Eğer sadece AMP’de göster demek isteseydik ! işareti olmadanis_amp_endpoint()şeklinde yazacaktık.merhaba, normal sitede/yazıda çıkmasını istediğim bir kodun amp’de çıkmamasını istiyorum bunu nasıl yapabiliriz?
Merhabalar Ahmet, AMP bildiğimiz javascript ve HTML kodlarının hepsini kabul eden bir sistem değil maalesef. Eğer bahsettiğin kod AMP’de otomatik olarak görünmüyorsa (örneğin bir kısakod-shortcode) AMP ile henüz uyumlu olmadığını anlayabilirsin. Örneğin benim blog nasıl açılır yazımda yer alan domain sorgulama aracı AMP versiyonunda -AMP temasını özel kodlamış olmama rağmen- çalışmıyor. Çünkü AMP’ye uygun olmayan kodlarla çalışıyor. Eğer kodlama bilgin varsa kullanmak istediğin kodu AMP’ye uyarlamayı deneybilirsin. Ancak onu buradan anlatmak imkansız çünkü biraz kapsamlı bir konu.
Evet bende de yönlendirme hatası veriyor SSL ile.
Sitenizin SSL yönlendirmesi ile ilgili sorunlar olabilir. SSL sağlayıcınız ile iletişim kurup SSL konfigürasyonlarını gözden geçirmelerini isteyin. Şuan Blog Kurdu’nda da AMP aktif ve SSL herhangi bir sorun çıkarmıyor 🙂
Hocam ben de blogda bir türlü aktif edemedim. SSL sertifikasından dolayı bir sorun yapar mı ?
Eklentiyi aktif ettikten sonra örneğin siteniz.com/yazi-adi/amp adresini ziyaret ettiğinizde çalışıyor mu? SSL sertifikası herhangi bir sorun yaratmaz.
Hocam SSL en başından beri kullanıyorum. AMP testi http ile yapınca sorun yok diyor ama https ile yapınca sorun veriyor.
Ayrıntılı bilgi ne zaman gelecek dostum
Eimdeki projelerden ve yoğunluktan dolayı yazmakta zorlanıyorum son zamanlarda ama AMP üzerine detaylı bilgi ve hatta belki de kendi tasarladığım bir AMP temasını ilerleyen süreçte duyurabilirim 🙂
kurdum ama hosuma gitmedi mobil versiyon tema kullanıyorum bence gerek yok. ama şuan google mobil den amp ındexlemiş siteyi komple 404 hataları gelıyor eklentıyı kaldırdım kendı kendıne duzelır umarım
Yeni SEO güncellemeleriyle beraber kesinlike kurulması gereken bir özellik. Yazı için teşekkürler
ov yeah.
Güzel bir yazı olmuş teşekkürler.
Umarım faydalı olur Onur, ben teşekkür ederim 🙂